Баннер - бесплатно шаг за шагом
Столкнувшись с необходимостью изготовления баннера, с удивлением обнаружил, что в сети очень много начинающих вебмастеров желающих овладеть не сложными способами создания красочных анимированных объявлений.
В интернете огромное количество обучающего материала, но он, к сожалению, в большей части требуют от пользователя углублённых знаний ёмких инструментов, когда зачастую многие не сталкивались даже со стандартным графическим редактором, входящим в сборку операционной системы.
В целях самообразования, с него и начнём!
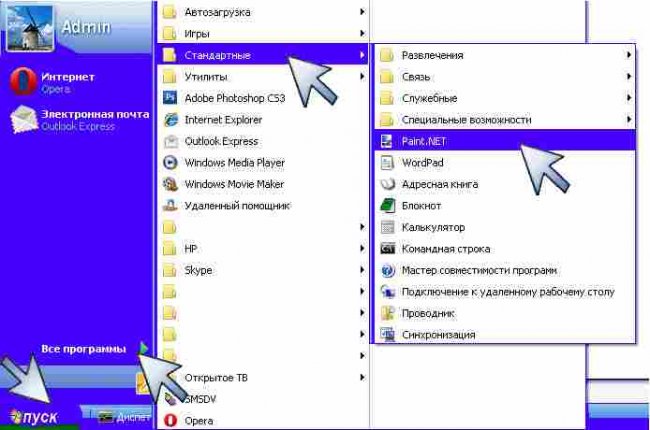
Где он?… - панель “Пуск” – “Все программы” – “стандартные” - “Paint.Net”.
Клик! – “открываем”
Для более красочного и эффектного баннера, было - бы не лишнем, заранее, скачать несколько картинок по необходимой для вас теме. Несколько - для того чтобы у вас был выбор. Одна из них, будет представлять основной вид вашего изделия. Многие в виду отсутствия тематических изображений применяют “панорамные фотографии природы”, выдача поисковиков по этому запросу вполне вас удовлетворит.
К примеру, ваша заготовка (картинка).

И так!
Шаг 1.
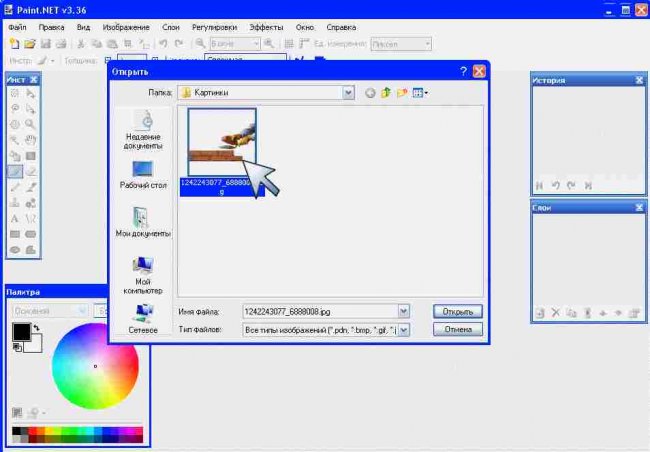
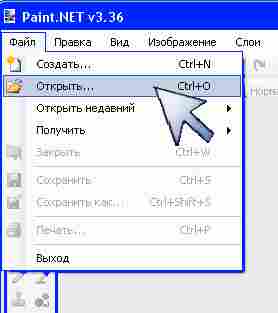
Загружаем картинку в Paint.Net. Верхний левый угол: “Файл” – “Открыть”

Открывается вкладка обзора, содержимого вашего компьютера. Находите подготовленное графическое изображение и выделяем двойным кликом.
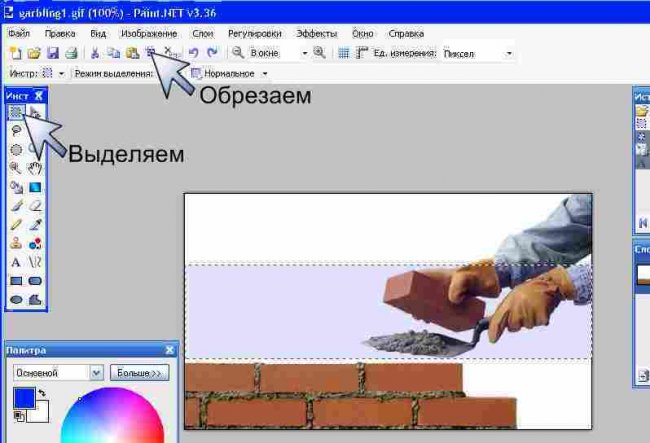
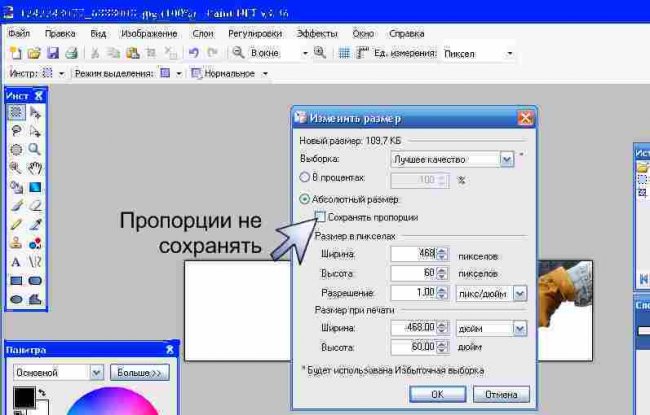
Первое что нам необходимо, это придать приблизительную форму будущему баннеру, нужных нам параметров. ”Обрезать”.
Объясняю: если, к примеру, изображение 499х289, а мы планируем сделать баннер 468х60 то только изменить размер не достаточно. Как вы уже заметили, (на примере) картинка сильно искажена.

Шаг 2.
Используя инструмент “выделения”, при помощи курсора, СМЕЛО выделяем главный информационный элемент изображения. Задаём приблизительную форму. “Обрезаем”.
Шаг 3.
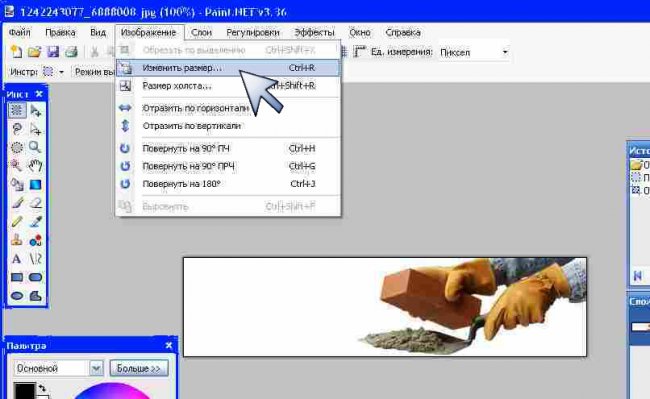
"Изображение" - "Изменить размер".
Задаём необходимый параметры: “Ширина”, “Высота”.
Шаг 4. “Сохраняем”.
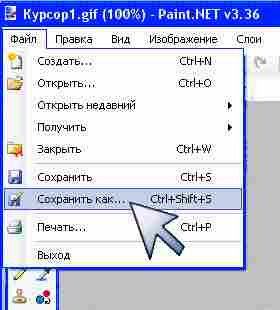
Верхний левый угол: “Файл” – “Сохранить как”

Cтрока: “Тип файла:” установить формат “GIF (*gif)”

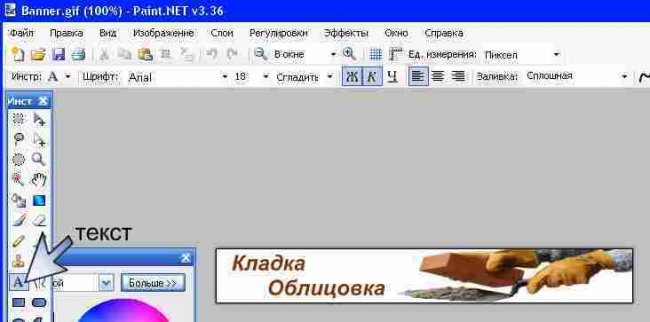
Теперь, уже готовый баннер загружаем снова в редактор.
С помощью инструмента “текст” наносите желаемую информацию.
Все необходимые текстовые инструменты: “размер”, “шрифт”, “курсив”, “по центру”,
После активации функции “ТЕКСТ”, будут находится в верхней строке перед вами.
Палитра красок также доступна.
Не скупитесь на фантазию и сообразительность.
Далее: “сохранить” как описано выше.
Таким же образом повторяем операцию и создаём ещё один файл с другим текстом.

И так, в нашем распоряжении два одинаковых файла с разным текстовым оформлением.
Назовём их: “№1 слой” и “№2 слой”, которые нам необходимо объединить, чтобы текст, в свою очередь, постоянно подменивался.
Эту операцию за нас выполнит программка "Gif Animator", удивительно лёгкий инструмент всего в -523 КБ, требует только активации, без установки, что делает его независимым и очень удобным для ваших экспериментов.
Скачать:
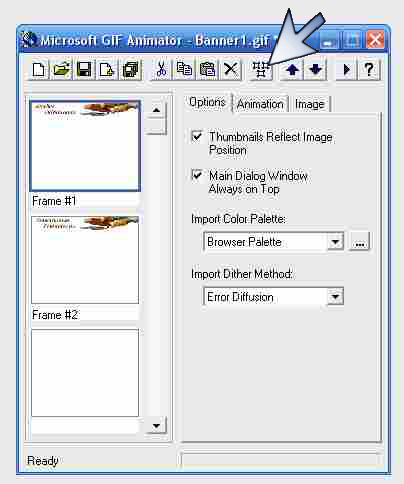
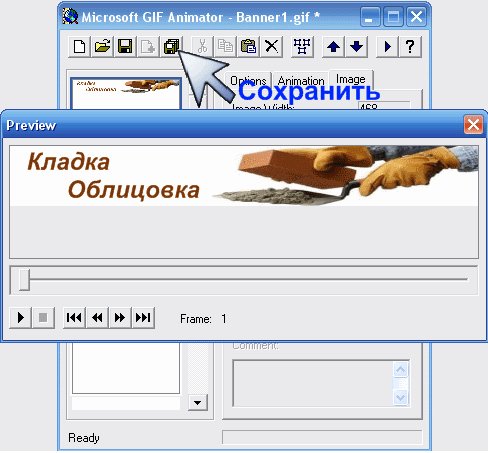
Подробная ИЛЛЮСТРАЦИЯ –“ Шаг за Шагом”, сделает доступным для Вас интерфейс даже на не знакомом языке.
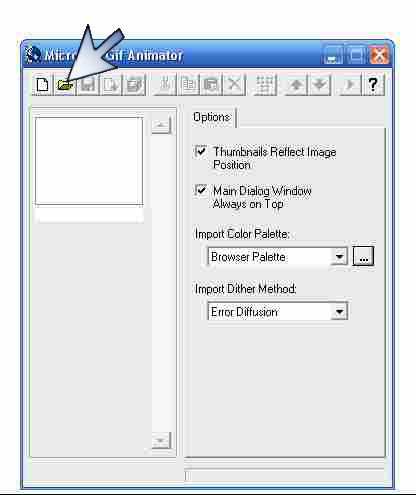
Двойной - “клик”, активируем программу.

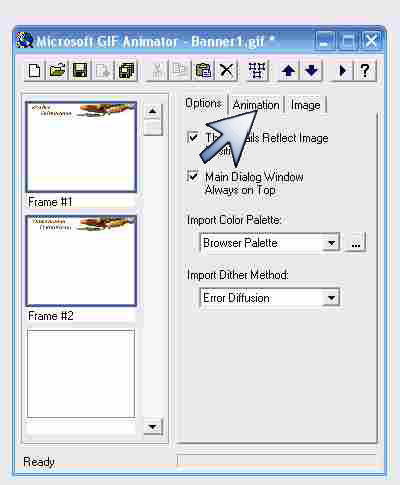
В панели инструментов "Gif Animator" открываем папку содержимого компьютера, находим и загружаем “№2 слой” нашего баннера, чтобы “№1 слой” потом лёг сверху, (в данной программе анимация (banner) собирается в обратном порядке).

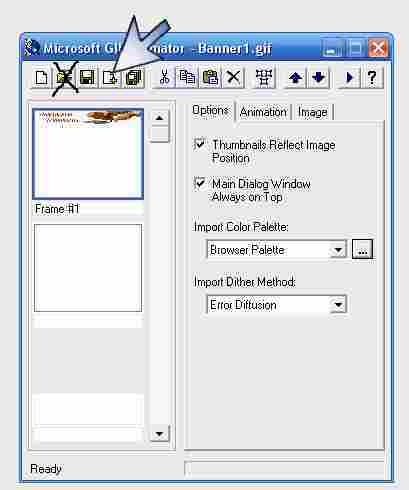
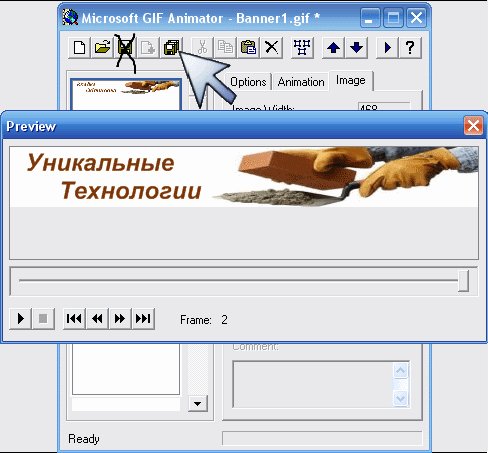
Далее: “№1 слой”, открываем инструментом добавления “+” или “Insert”.

Группируем. “Select All” (Выделить всё).

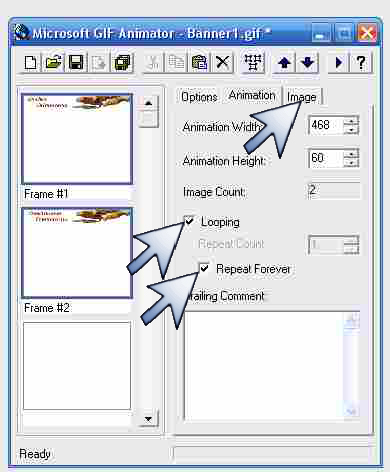
Переходим в настройки анимации “Animation”.

Выделяем галочкой: “Looping” (Выполнение цикла) и “Repeat” (Повторение), возможна настройка. Переходим в настройки “image” (образ).

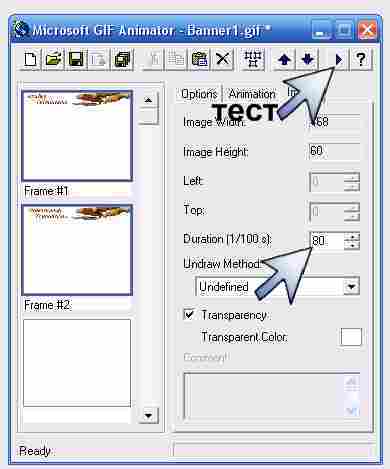
Здесь редактируем скорость кадров, в данном случае 1/80, оптимально 1/150 – 200.
Далее: “ТЕСТ”

"Сохранить"

Конечный результат. Скорость кадров 1/200.

Как Вы уже заметили, анимация текста происходит путём подмены отдельно взятых заготовок, которые мы именовали слоями.
Отсюда не сложно догадаться, что подобные действия применимы и к основному фону (изображение).
Придерживайтесь, около трёх - четырёх слоёв, при большом количестве (слоёв) банер может иметь большой вес (объём), что НЕ приемлемо для БАНЕРООБМЕННЫХ сетей.
Как баннер сделать ссылкой или как сделать код баннера.
Для установки баннера, вам потребуется HTML код:
<a href="http://Ваш сайт" target=_blank><img src="http://Путь к баннеру" border="0" title="Текст при наведении мышки на баннер" width="468"
height="60"></a>PS. Этот не большой иллюстрированный урок, описывает основу представления о создании не сложных анимированных изображениях с использованием легкодоступных инструментов.
Дата размещения: 15-11-2019, 09:09
- Раздел: Советы на все случаи жизни