Необходимые теги языка HTML
HTML – это язык разметки гипертекста, он состоит из тегов.
ТЕГ – это символы, заключённые в угловые скобки и по своей сути является командой браузеру к отображению информации в заданном виде.
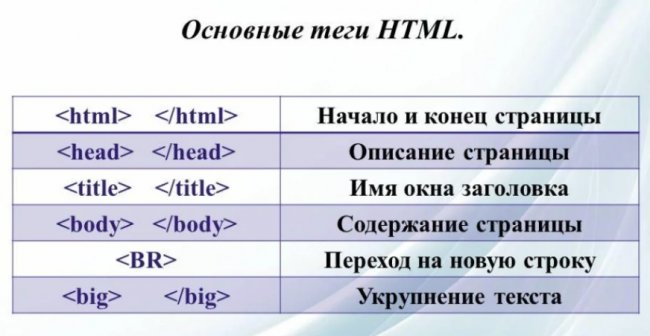
Основные теги
<HTML> - Это пожалуй самый главный тег, так как указывает принадлежность документа к HTML языку, заключает в себе всё содержимое веб – страницы, ставится в самом начале и соответственно в конце закрывает документ.
<html>…</html>
<HEAD> - Этот тег не менее важен, в нём размещается не видимая информация о вашем сайте предназначенная для поисковых машин.
<head>…</head>
<TITLE> - Название, оглавление страницы, предназначен для поисковых машин, этот
тег всегда помещается внутри - <head><title>…</title></head>
<BODY> - В этот тег помещается информация, которая должна отображаться в окне браузера.
<body>…</body>
Пример простого веб – документа:
<HTML>
<HEAD>
<TITLE> Название страницы </TITLE>
</HEAD>
<BODY> Содержимое страницы</BODY
</HTML>
Атрибуты тега <BODY> - "телo документа"
<body bgcolor="…"> - Цвет фона документа, используя значение цвета в виде RRGGBB - пример: “FF0000” - красный цвет.
<body text="..."> - Цвет текста документа, используя значение цвета в виде RRGGBB - пример: “000000” - черный цвет.
<body link="…"> - Цвет гиперссылок, используя значение цвета в виде RRGGBB - пример: “00FF00” - зеленый цвет.
<body vlink="…"> - Цвет гиперссылок, на которых вы уже побывали, используя значение цвета в виде RRGGBB - пример: “4C4C4C” - серый цвет.
<body alink="…"> - Цвет гиперссылок при нажатии.Текст документа
<H1>.....<H6> - Определяет величину заголовка по их степени важности.
<h1>.....</h1> - Самый большой заголовок.
<h6>.....</h6> - Самый маленький заголовок.
<B> - Определяет текст жирным шрифтом.
<b>…..</b>
<I> - Определяет текст наклонным (курсив) шрифтом.
<i>…..</i>
<TT> - Имитирует стиль печатной машинки.
<tt>…..</tt>
<FONT COLOR=”…”> - Задаёт колор (цвет) текста, шестнадцатеричным кодом в виде “RRGGBB”.
<font color=”…”>…..</font>
<FONT SIZE=”…”> - Задаёт величину шрифта в пределах от “1” до “7”.
<font size="...">…..</font>
<BIG> - Увеличивает размер текст на условную 1-цу от заданного.
<big>…..</big>
<STRONG> - Этот тег, браузер определяет как жирное начертание текста.
<strong>…..</strong>
<EM> - Этот тег, браузер определяет как наклонное (курсив) начертание текста.
<em>…..</em>Форматирование текста документа
- Определяет новый параграф текста с предварительным пропуском одной строки.
…..
- Выравнивает текст относительно одной из сторон документа.
Значения: “left”, “right”, “justify”, “ center”.
Пример:
текст
Текст по центру.- Этот тег позволяет отобразить текст, так как есть без предварительного форматирования.
…..
- Задаёт тексту особую форму отображения в виде отступа с обоих сторон края документа.
…..
- Тег предназначен для разрыва строки с последующим её продолжением на новой (Перенос).
- Определяет термин.
- Задаёт описание этого термина.
Пример:
- Термин
- Описание термина
- Термин
- Описание термина
- Объекту, заключённому в этот тег присваивается номер.
Также применяется атребут:
start - Указывает стартовый номер.
type - Определяет характер обозначение, буквенный “Ж”, ”ж”, “J”, ”j” или цифровой – “10”, “Х”.
- ...
Пример:
морковь
капуста
яблоки
уксус
сахар
соль
Результат:
морковь
капуста
яблоки
уксус
сахар
соль
- Является контейнером для параметров: align и title.
аlign - Выравнивает какой либо элемент информации.
Значения:
left - по левому краю.
right - по правому краю.
center - по центру.
justify - по ширине.
Пример:
элемент информации
Выровнен по центру.title - Задаёт всплывающую подсказку для необходимой информации.
Пример:
объект
Подсказка отобразится, как только курсор окажется над заданным объектом.
Отображение графических элементов
АТРИБУТЫ
:
width - Ширина изображения в пикселях “…рх” или в процентах “…%”
Пример:
<img src=" Имя файла" width=”…”>
height - Высота изображения в пикселях “…рх” или в процентах “…%”
Пример:
<img src=" Имя файла" height=”…”>
border - Толщину рамки в пикселях “…рх”.
Пример:
<img src=" Имя файла" border=”…”>
hspace - Отступ от изображения по горизонту в пикселях “…рх”.
Пример:
<img src=" Имя файла" hspace=”…”>
vspace - Отступ от изображения по вертикале в пикселях “…рх”.
Пример:
<img src=" Имя файла" vspace=”…”>
ALIGN="..." - Выравнивает графический элемент.
<img src=" Имя файла" align=”…”> Предполагает несколько значений:
bottom - Нижняя часть изображения выравнивается по строке.
top - Верхушка изображения выравнивается по текущей строке.
left - Изображение выравнивается по левому краю документа.
middle - Центр изображения выравнивается на текущей строке.
right - Изображение выравнивается по правому краю документа.
Пример аналогичен для всех: <img src="Имя файла" align=”left”>
<HR> - Создаёт горизонтальную линию и определяет свои параметры:
<hr color=”…”> - Цвет линии.
<hr noshade> - Отменяет трехмерных эффектов.
<hr size=”…”> - Толщина линии.
<hr width=”…”> - Ширина линии.
<hr align=”…”> - Bыравнивает линию задавая значения: center - по центру, left - по левому краю, right - по правому краю.Таблицы
<TABLE> - основной контейнер таблицы.
<TR> - строка таблицы.
<TD>- ячейка таблицы.
<CAPTION> Заголовок, описание. Не обязательный элемент таблицы.
[i]Пример:[/i]
<table>
<caption>Заголовок.</caption>
<tr>
<td>...</td>
</tr>
</table>
<h2>Атрибуты таблицы</h2>
<table width="…"> - Ширина таблицы в пикселах “px” или процентах “%”.
<table height="…"> - Высота таблицы в пикселах “px” или процентах “%”.
<table border="…"> - Толщина рамки таблицы.
<table cellspacing="…"> - Расстояние между ячейками таблицы.
<table cellpadding="…"> - Расстояние между содержимым ячейки и ее рамкой.
<tr align="…"> - Содержимое ячеек в строке таблицы выравнивается по горизонту. Значения: “left”, “center”, “right”.
<td align="…"> - Содержимое ячейки выравнивается по горизонту. Значения: “left”, “center”, “right”.
<tr valign="…"> - Содержимое ячеек в строке таблицы выравнивается по вертикали. Значения: “top”, “middle”, “bottom”.
<td valign="…"> - Содержимое ячейки выравнивается по вертикали. Значения: “top”, “middle”, “bottom”.
<td colspan="…"> - Количество ячеек строки объединенных в одну ячейке.
<td rowspan="…"> - Количество ячеек объединенных по вертикали, в одну ячейке.
<td width="…"> - Ширина ячейки в пикселах “px” или процентах “%”.
<td height="…"> - Высота ячейки в пикселах “px” или процентах “%”.Гиперссылки
<a href="Адрес ресурса - URL"></a> - Задаёт переход на другие ресурсы.
<a href="Имя файла">Название страницы</a> - Задаёт переход на другие страницы сайта.
<a href="Имя файла содержащего информацию" target="_blank">Название страницы</a> - Задаёт переход на другую страницу сайта в новом окне.Дата размещения: 15-11-2019, 07:39
- Раздел: Советы на все случаи жизни